What you’ll learn
HTML Amazon description will be removed from listings.
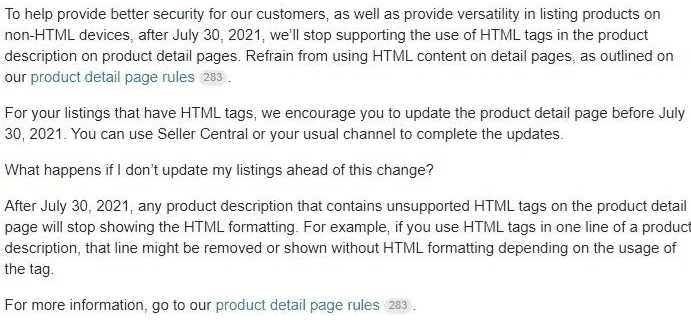
As you know, Amazon stopped the usage of HTML tags or HTML code in the product detail page descriptions as of July 17, 2021.
Amazon product descriptions that are organized and include bullet points and formatted language look more appealing, get more attention, and boost sales.

Despite being forbidden by the marketplace rules, sellers frequently used Amazon product description HTML to highlight crucial information about their products.
With this announcement, HTML Amazon product descriptions will either be changed or removed entirely.
There’s no Amazon HTML editor. So, any product descriptions on Amazon will thus be displayed sans HTML tags.
How do I remove HTML Amazon description?
As I said, there is no HTML Amazon description editor.
You have to manually remove Amazon description HTML from the Amazon product description editor to avoid the possibility that Amazon will delist your product listing.
Here’s how to remove Amazon product description HTML. Follow these steps once you’re logged into your seller central account.
Step 1: Click inventory > manage inventory.
Step 2: Select the listing you want to change and click on edit.
Step 3: You will land on the product page, where you can use the Amazon product description editor.
Step 4: Remove all the HTML tags.
Step 5: Click the save and finish button.
You can also remove HTML tags in bulk without using the Amazon product description editor. You can download a flat file from the inventory file tab.
Step 1: Select inventory, then click add products via upload.
Step 2: Click on download an inventory file to download the flat file you need.
Step 3: On a different page, click inventory > inventory reports. Download the file.
Step 4: Open the file and select the SKUs you want to change. Copy them into the flat file that you’ve downloaded earlier.
Step 5: In the flat file, select the template tab. This is where you can make changes in the description and remove the HTML code.
Step 6: Save the file once the HTML code is removed. Make sure to choose partial update.
Step 7: Back to seller central, inventory > add products via upload. Navigate to upload inventory file.
Step 8: Upload the file.
HTML Amazon product description VS no Amazon product description HTML

Amazon has two reasons why they removed HTML tags from product descriptions.
Aside from the obvious fact that they won’t let you have website URLs that will navigate you away from the site.
- They want people on mobile devices to have a great reading experience.
- So Amazon listings are secure.
The problem with this policy is that without HTML your product descriptions will look like walls of text. That looks so bland and unengaging to the buyers.
So what alternative do sellers have if they can’t format Amazon descriptions with HTML?
Sellers like us should revisit the basics.
Follow Amazon’s listing policies
Here are the basic Amazon listing policies that sellers should adhere to.
- Help buyers understand your products better by writing product titles, descriptions, and bullet points succinctly.
- The length of product titles, including spaces, cannot exceed 200 characters.
- You are not allowed to write any code, javascript, or HTML tags in your listing. But note that you can use (</br>) line breaks.
Allowed HTML in Amazon Product Descriptions: What Still Works
While Amazon has removed most HTML formatting from product descriptions, sellers are still allowed to use basic HTML tags like for line breaks. This small allowance can make a significant difference in creating clean, readable descriptions that are easier for customers to digest. Strategically placed line breaks can separate key benefits and features, improving readability and overall engagement. However, sellers must avoid using any other HTML tags or code to ensure compliance with Amazon’s guidelines. Keeping descriptions concise, visually structured, and compliant will help maintain professionalism and clarity in your listings.
- Put your products under the proper category.
Have a buyer’s first mentality
Forget about Amazon HTML descriptions.
Don’t think that your product description is just some promotional material. Think of your buyer’s needs.
Look at product reviews of your existing listing and see what your buyers care about. Then customize your description to meet those needs.
Use bullet points effectively
Bullet points are prime real estate on your Amazon listings. And they don’t need to have HTML tags.
Make use of this.
- Write about the main benefits of your product rather than list a bunch of features no one cares about.
- We found that using emojis is more eye-catching and fun to read if you don’t overdo it.
- Write short bullet points that are easily scannable. Short bullet points are also easier for Amazon to index.
- Never oversell your product descriptions and bullet points.
Take keywords seriously
If you’re not taking keywords seriously, you must rethink your plan.
Do your keyword research by looking at the most used words of your competition. Or you can check PPC keywords that are trending in your niche.
In our business, we use an easier method. We use Zonguru’s “keywords on fire” feature to help us see what are the best keywords to use.
Some people suggest that all you need are 5 high-traffic keywords, but what we do is fill the 250-character limit as best we can.
Register for A+ content
You’re leaving money on the table if you’re a brand owner and you’re not registered for A+ content.
An A+ product detail page can boost sales by 3% to 10%.
All that without needing to use any Amazon description HTML in your product descriptions.
In summary, an A+ product page is an enhanced product page that will allow you to use different layouts and rich media.
We have a detailed write-up about A+ content on this blog with examples of some of the best A+ content on Amazon.
I believe that A+ content is one of the best features you can have for your Amazon seller account.
Use line breaks for whitespace
While HTML Amazon description is forbidden, you can use line breaks to create paragraphs. Make sure to use short sentences and use a combination of long paragraphs and short paragraphs.
This way, it will look better on the eyes and is easier to read.
Use the 1/3/1 style of writing.
Your first paragraph is a short opener. The second paragraph is a long detailed explanation of the opener.
The third paragraph is the conclusion.
Conclusion

Amazon preventing HTML tags doesn’t feel like an arbitrary decision like some of Amazon’s decisions.
It seems to be genuinely implemented to protect sellers from malicious code execution.
As with any Amazon rule change, sellers need to adapt and change with Amazon to grow their business on this platform.
Comments
Related Posts
Smart Guide to Import Amazon Data to Google Sheets
Running an Amazon business means juggling dozens of moving parts:…
The ultimate guide to Shopify marketing attribution: what works best for your business?
What you’ll learn Have you ever wondered where your customers…
Top 5 Strategies to Sustainable Shopify Growth: Turning One-Time Buyers into Lifetime Customers
What you’ll learn As a Shopify seller, you’re constantly looking…








Leave a Reply